Productive VS Code
Unlock Efficiency with Our VS Code Productivity Kit!
Project maintained by DhananjayPorwal Hosted on GitHub Pages — Theme by mattgraham
![]()
Table Of Contents
- Customizing VS Code
- Extensions
- Autosave \& Autoformat Workflow
- Keyboard Shortcuts
Customizing VS Code
Change UI Theme
https://marketplace.visualstudio.com/items?itemName=ThePsychoCoder.psyco-coder-dark
⭐ This is my personal preference.
Change Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
⭐ This is my personal preference.
Change Font Family
https://www.jetbrains.com/lp/mono/
⭐ This is my personal preference.
- Preview fonts online
https://coding-fonts.netlify.app/fonts/codelia/
Change Font Size
- Press
Ctrl+Shift+P, then search forsetting (UI). - Search
Font Sizeand change according to your preference.
Turn On Ligatures
- Press
Ctrl+Shift+P, then search forsetting (json). - Add this line.
"editor.fontLigatures": true
⚠️ Language must support font Ligatures.
Word Wrap
When any text runs off the side of the screen, the Word Wrap feature of VS Code consolidates it within the window and formats it perfectly.
- Press
Ctrl+Shift+P, then search forsetting (UI). - Search
Editor Word Wrapand turn itON.
Editor Split
-
Press
Ctrl+\. -
Press
Ctrl+Shift+P, then search forsplit editor.
Smooth Cursor Animation
-
Open Settings.
-
Search
Smooth Cursor Caret Animation. -
Turn it ON
Editor
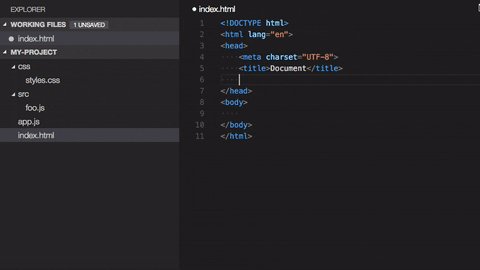
Editor Preview Mode
When ever we single press to open a file in VS Code, it just shows us the preview of file until we type something in it.
One way to get rid out of this issue by opening file by double click.
Another way is to turn it off in settings.
- How we check the file is in
preview modeor not?
If the tab name is in
Italics, then it is inpreview mode, otherwise not.
Trigger Intellisense
- Press
Ctrl+Space
Go To Definition
- Press
F12orright clickon mouse. - Press
Ctrland click thefunction.
Find
We can use regular expression (regex) to find something. Just press alt + r and press ctrl + f and write your expression.
Multi Cursor Editing
Suppose, you are changing some repeated text one option you use is find and replace. Other option is, press Ctrl + F and write that text and then press alt + enter, now you have multi-line cursor and every keystroke you did can reflect to all cursor positions.
Alternatively, you can use alt + mouse pointer to the desired location to create multi-line cursor.
Rename Symbol
Now, we are in a condition where we have to change the name of a function, one thing we can do is find and replace all but changes reflects to all the matching strings.
To solve this issue, there is an option in VS Code. Select the function name you want to change, press right mouse key and then select Rename Symbol. In this option, VS Code replaces all the function name everywhere it is called across the file system.
One more alternative way of doing this, we can select text and press right mouse key and select Find All References.
Setting Sync
Having multiple devices can be clutter when we have to modify setting in all the devices one-by-one. With the sync setting we can use GitHub or Microsoft account to sync setting across the devices.
- Press
Accounticon present in the bottom-left corner. Add your account.
Snippets
Extension Based Snippets
- Press
Ctrl+Shift+Xto open extension marketplace. - Write
@category:"snippets"and this will show you all the available snippets extension. - Press
Ctrl+Shift+Pto openCommand Palette. - Search
Insert Snippetand select it. - It will show you all snippets and you can insert which one you want.
User Defined Snippets
- Press
Ctrl+Shift+Pto openCommand Palette. - Search and select
Snippets: Configure User Snippets. - Now, you have option to create snippet for any language, workspace or globally. Select any of these.
- Enter the name of snippet.
- Now, a new file created with the name of your snippet.
- Here is an example:
"Print ctrl": {
"scope": "markdown",
"prefix": "ctrl",
"body": [
"`Ctrl` + $0"
],
"description": "Print the Ctrl Button in Markdown"
}
- Now, when ever you type the
{prefix}, it will shows the option to select the snippet.
Snippet guide available in the starting of your snippet file with an example.
Open VS Code In A Folder
- Using Terminal
code folderName
- Using Context Menu
One time setup:
- Press
Ctrl+Shift+Pto open the Command Palette. - Type
shell commandand selectShell Command: Install 'code' command in PATH.
This will add the code command to your system PATH, so that you can launch VS Code from anywhere on your computer by typing code in a terminal window.
Now, open desired folder you want to open in VS Code and press right mouse key, you will see Open With Code option there.
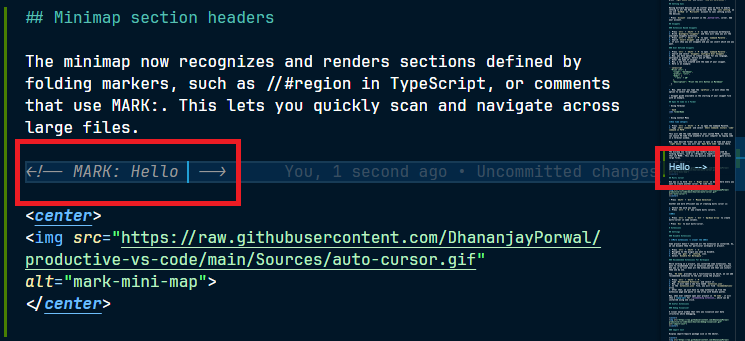
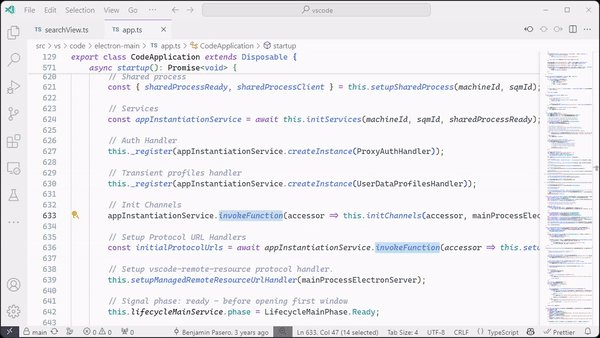
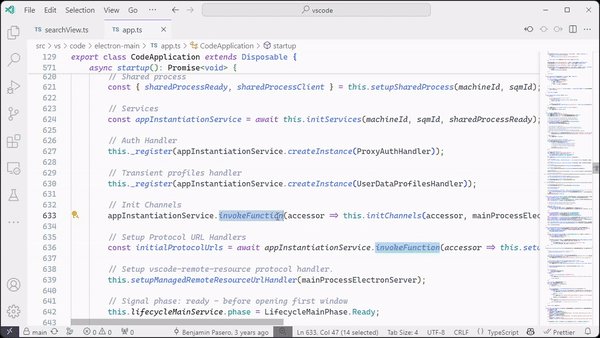
Minimap section headers
The minimap now recognizes and renders sections defined by folding markers, such as //#region in TypeScript, or comments that use MARK:. This lets you quickly scan and navigate across large files.

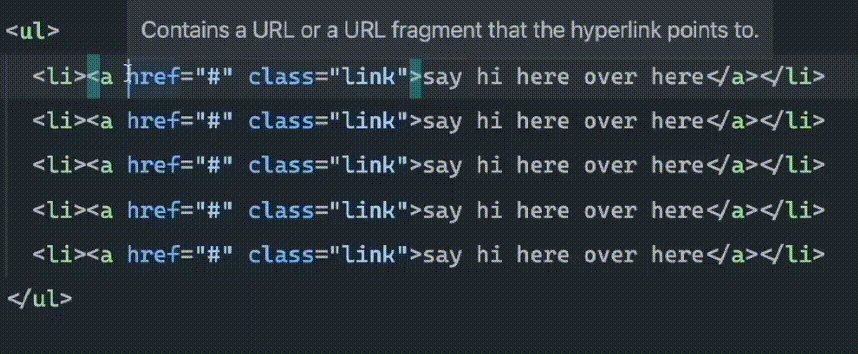
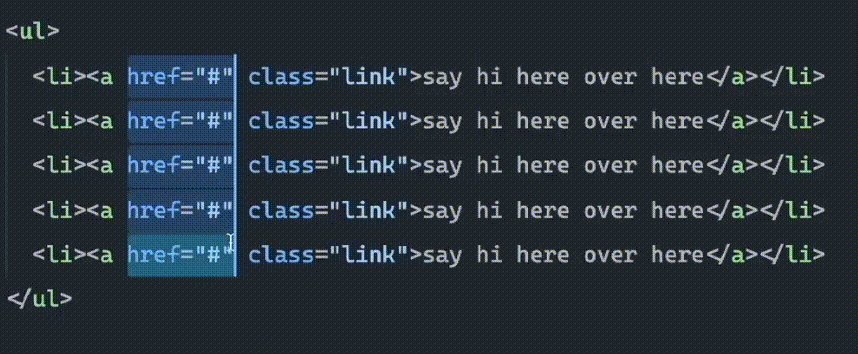
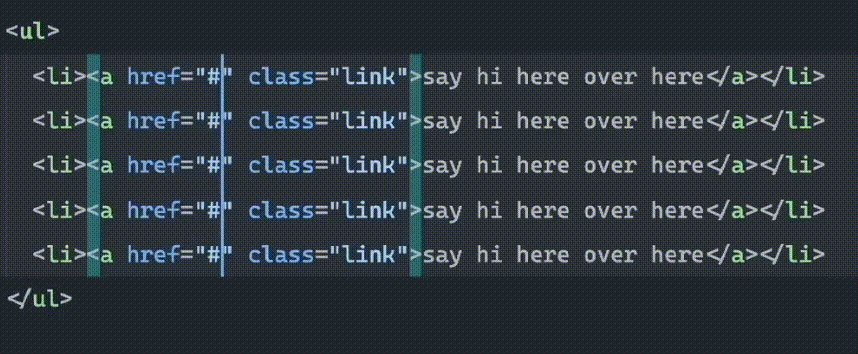
Multi Cursor
One way is to hold Alt + Right click on mouse where every you want to create another cursor. Or like this:

- Press
Shift+Alt+Mouse Selection.
Another and more efficient way of creating multi cursor is:
- Select the word you want.
- Press
Ctrl+Dyou create multi cursors.
OR
- Press
Ctrl+Shift+Alt+Up\Down Arrowto create multi-cursor in same columns.
Press
Escto exit multi-cursor.
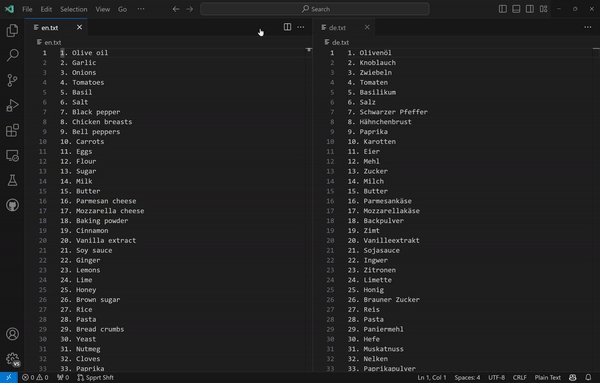
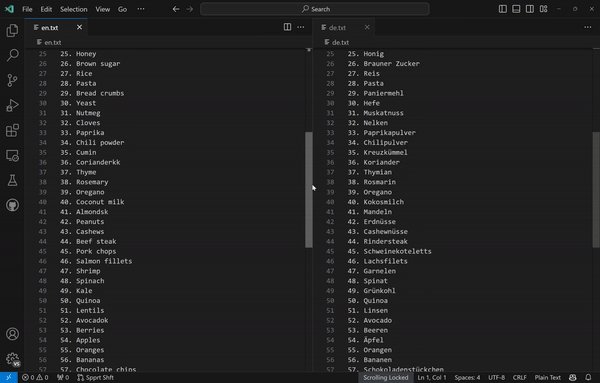
Lock Scrolling
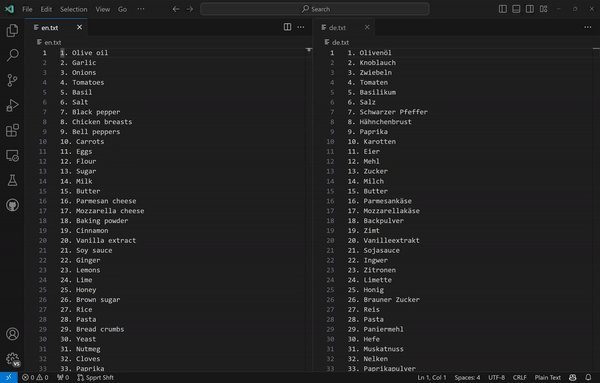
You can synchronize scrolling across all visible editors by using the View: Toggle Locked Scrolling Across Editors command. This means that when you scroll in one editor, all the other editors scroll by the same amount, keeping everything aligned. This feature can be useful if you need to compare files side-by-side.
If you want more control for enabling and disabling locked scrolling, you can choose to only activate the scrolling sync when you’re holding down a specific keybinding. Set up a keyboard shortcut for the workbench.action.holdLockedScrolling command, and you’re able to temporarily lock the scrolling across editors whenever you need it.

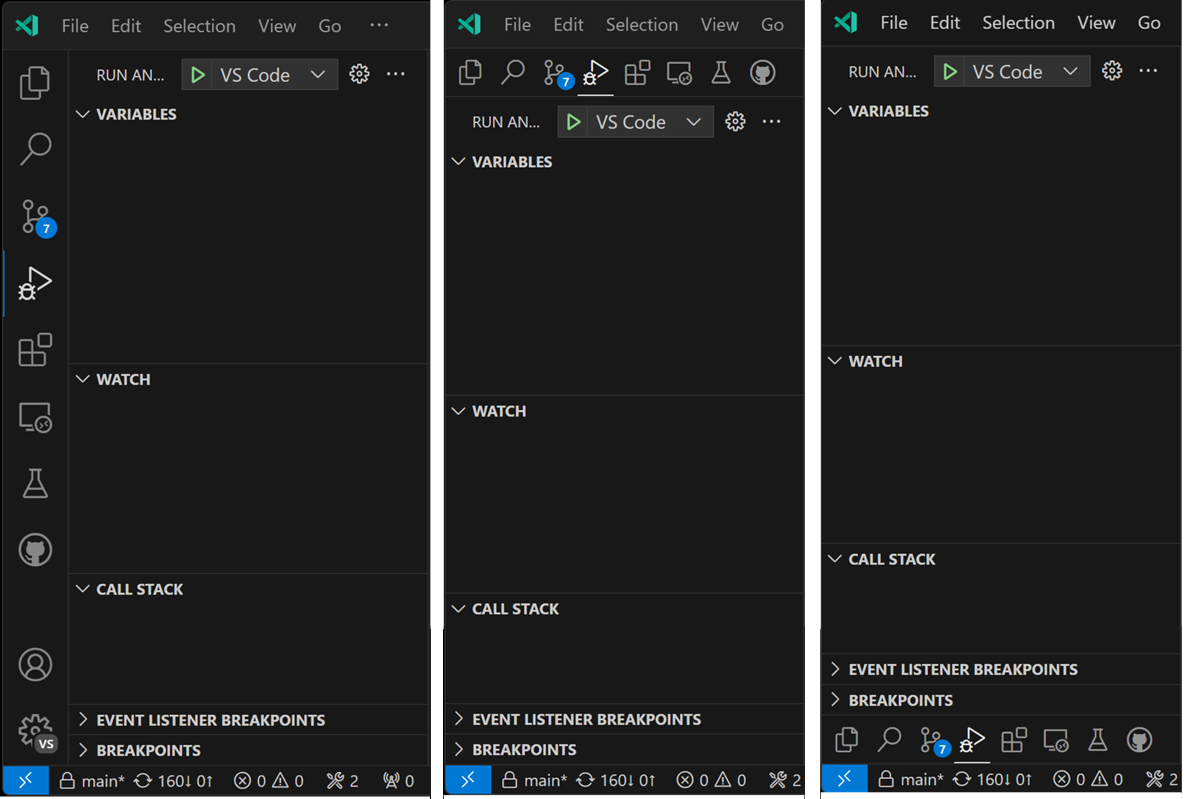
Activity Bar at the bottom
We can move the Activity bar to the top of the Side Bar. We can enable to move the Activity Bar to the bottom. To do this, change the workbench.activityBar.location setting to bottom.

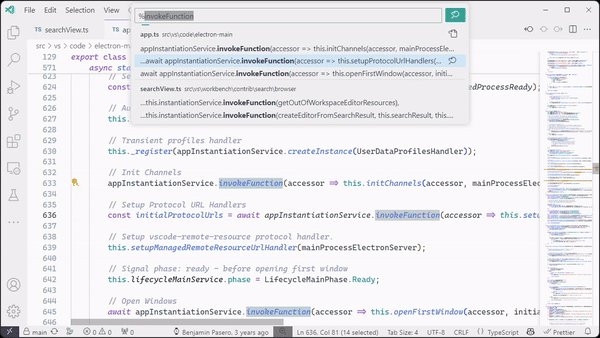
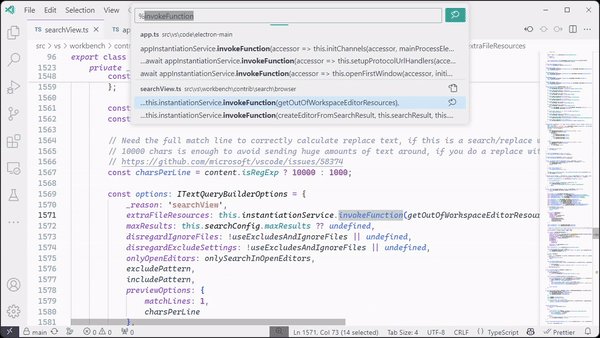
Quick Search
Quick Search enables you to quickly perform a text search across your workspace files.
- Open Command Palette by pressing
Ctrl+Shift+P. - Search:
Quick Searchcommand or%and write your query.

Extensions
Settings
Disable Extensions
More extensions -> slower the IDE
Some project doesn’t required all the extension we installed. So, we can disable them for particular workspace or project.
- Press
Ctrl+Shift+X. - Navigate to the plugin you want to disable.
- Press the
gearorsettingicon. - Select
Disable For Workspace.
Recommended Extensions For Workspace
While working on a project, you installed some extensions. You want to recommended list of extension whoever use this project. One way is to list down all the extension and that use install them one by one.
Now, VS Code provides use a functionality by which, we can add recommended extension to the user using the project.
- Press
Ctrl+Shift+P. - Type
Recommended Extensionand select it. - Now, it will open a new file named
extension.json. - In the
extension.jsonfile, you will findrecommendationsarray. - After that, we just have to copy extension id from the extension page and paste in the array with double quotes.
Now, when ever someone open your project in VS Code, it will show a pop-up for recommending extension, which can be installed using one click.
Useful Extensions
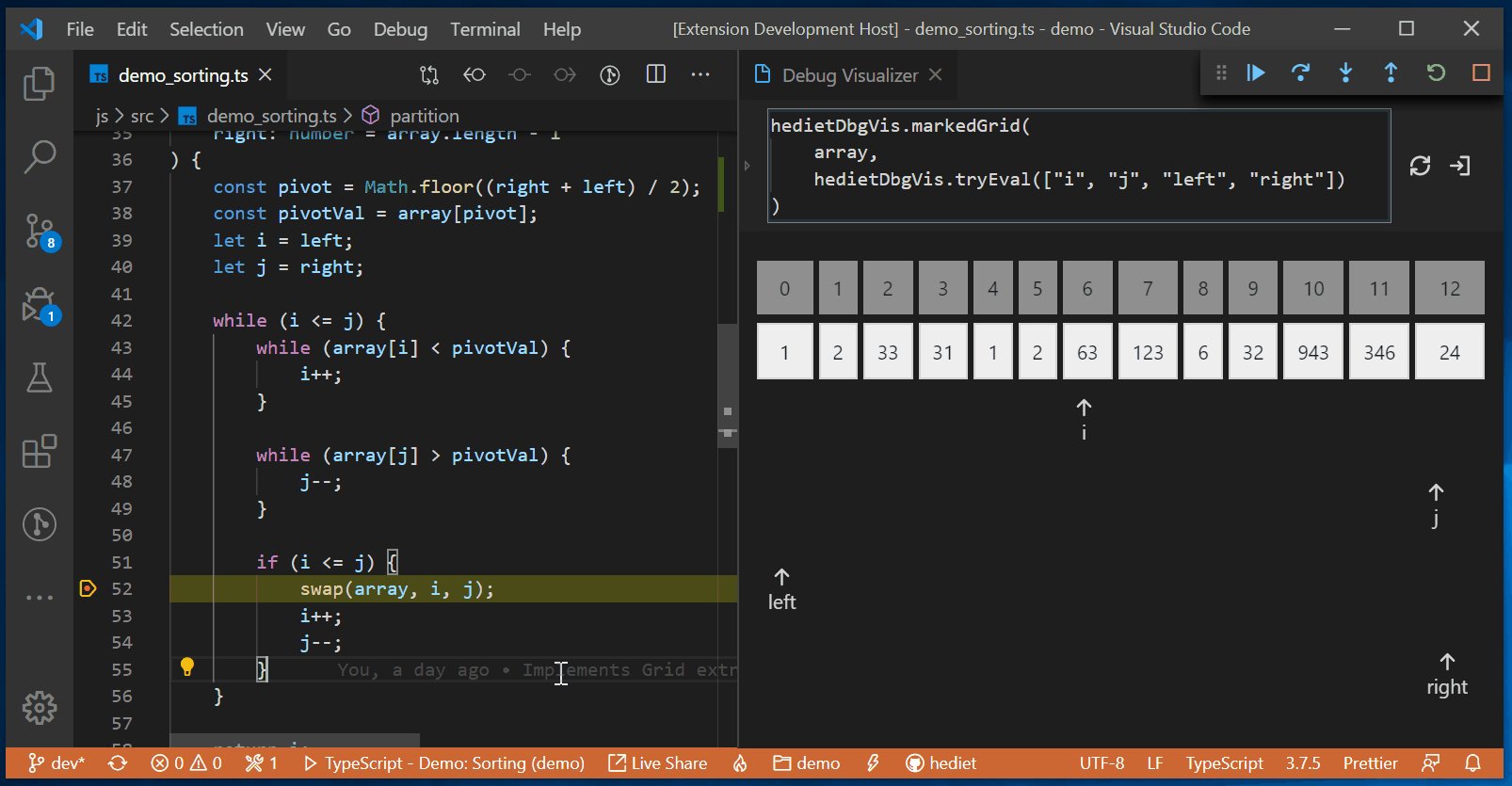
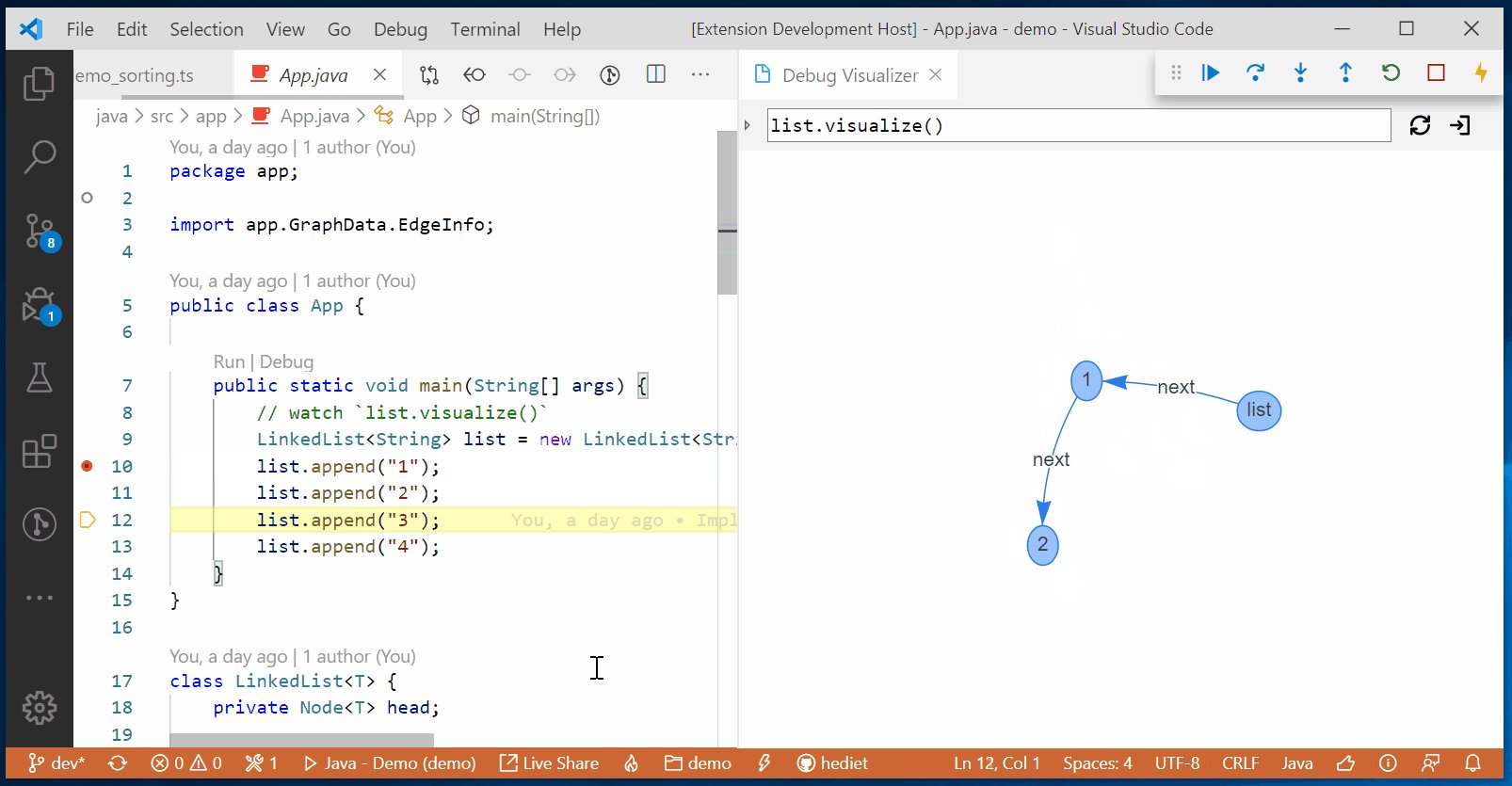
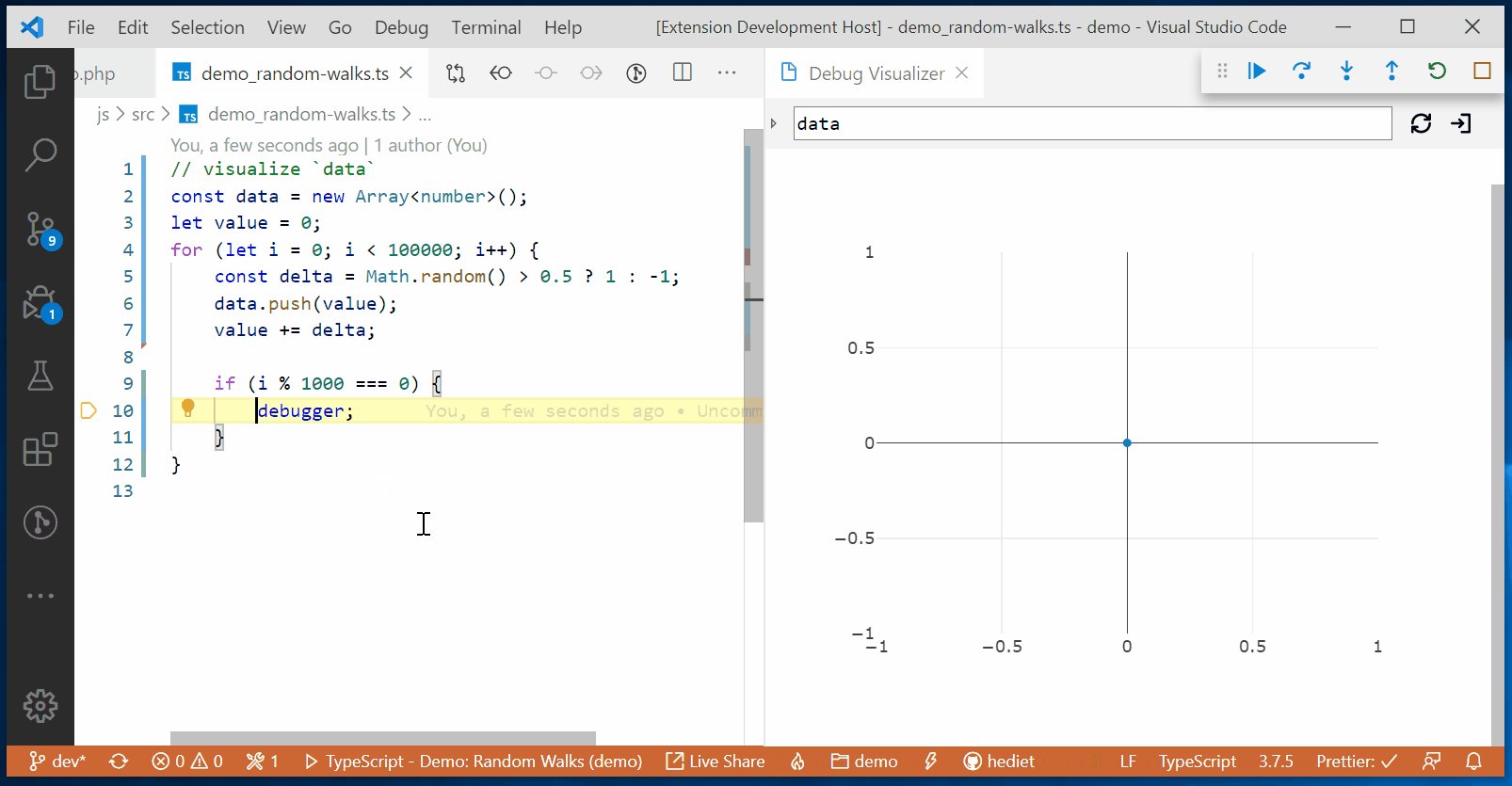
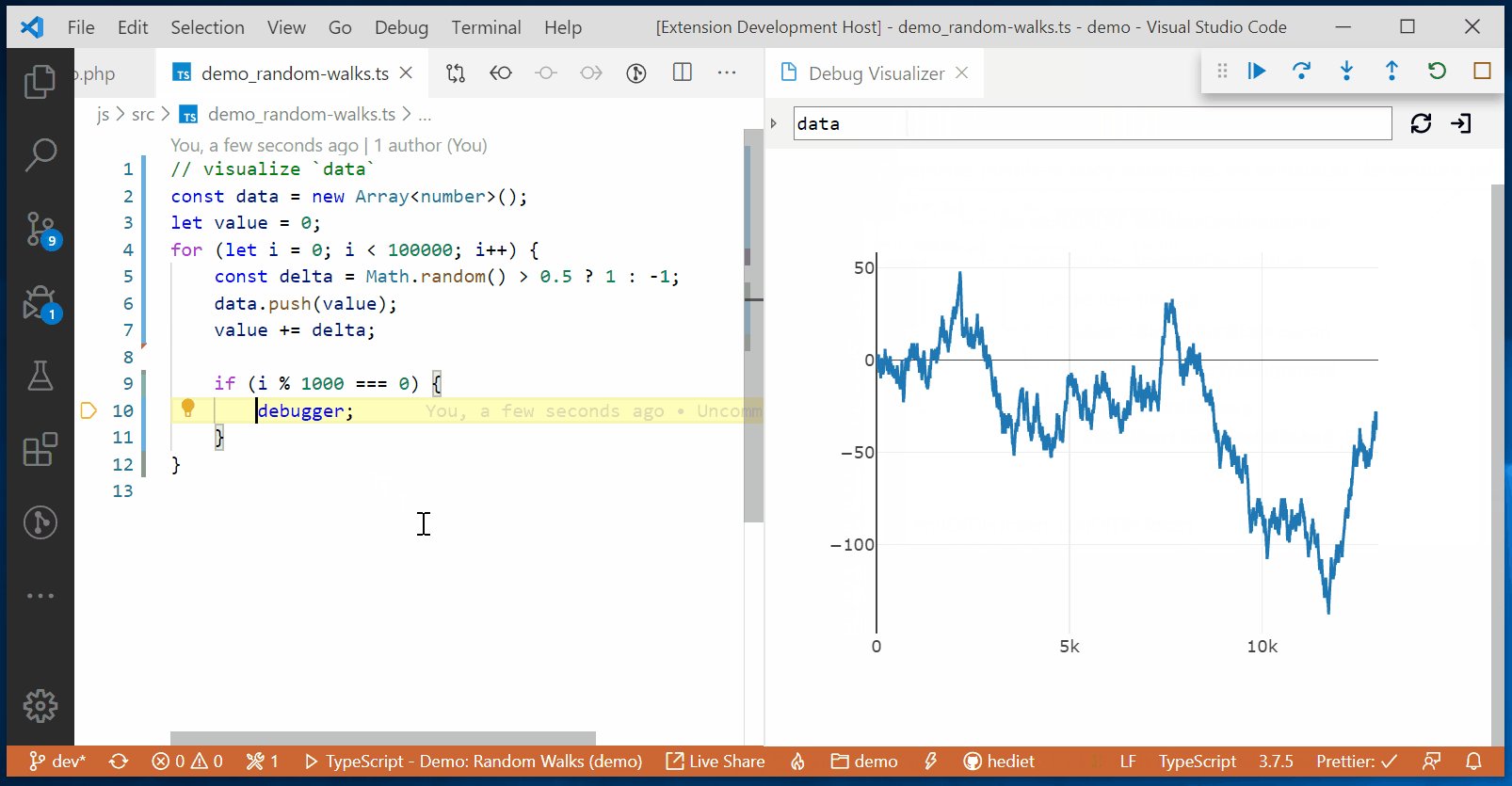
Debug Visualizer
A visual watch window that lets you visualize your data structures while debugging.

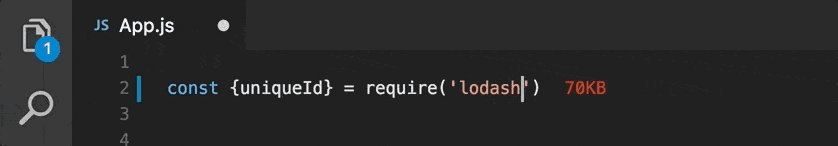
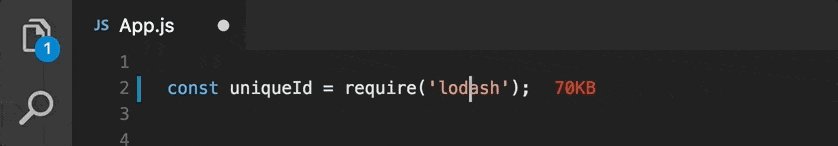
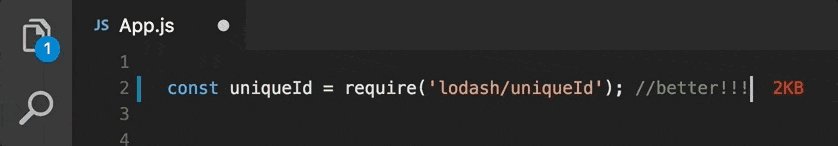
Import Cost
Display import/require package size in the editor.

Markdown All In One
All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more).
Markdownlint
Markdown/CommonMark linting and style checking for Visual Studio Code.
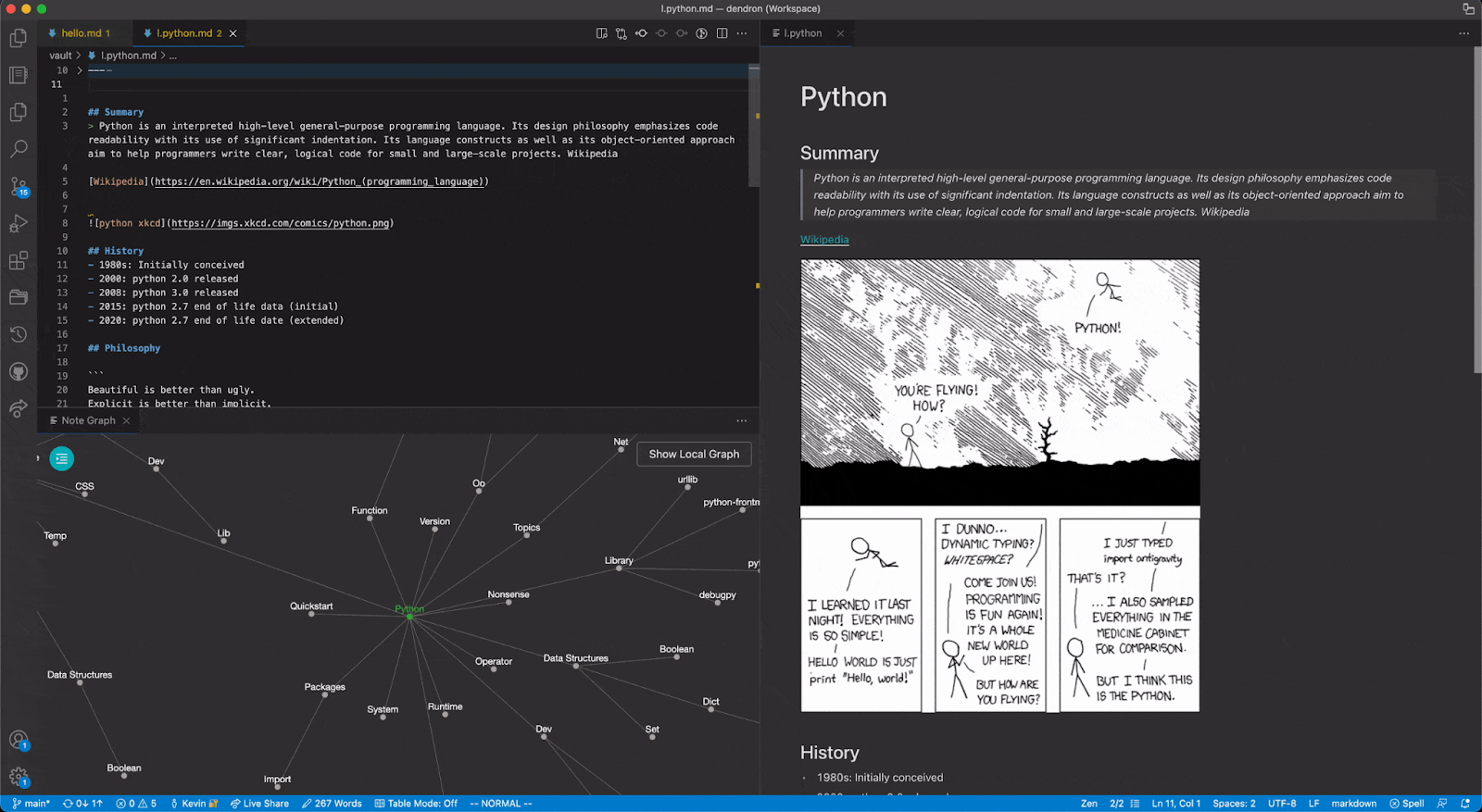
Dendron Note-Taking
Dendron is an open-source, local-first, markdown-based, note-taking tool. It’s a personal knowledge management solution (PKM) built specifically for developers and integrates natively with IDEs like VSCode.

REST Client
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly.
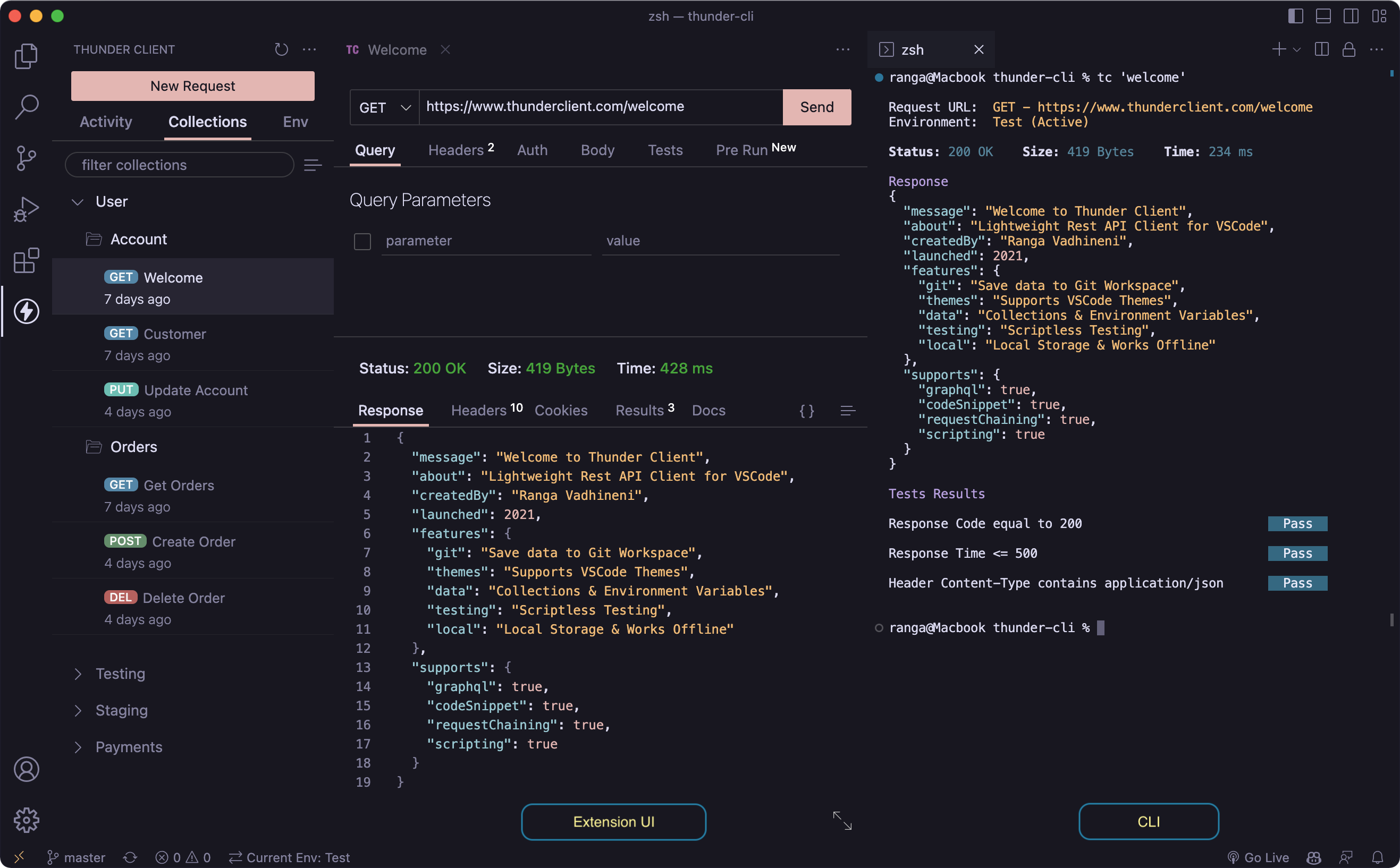
Thunder Client
Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code with simple and clean design.

Tabnine AI
AI coding assistant with AI code completions and AI code chat right in the IDE, helping developers by generating code, writing unit tests and documentation, explaining legacy code, and much more. Tabnine supports all major languages including JavaScript, Python, Java, Typescript c/c++ and more.

GitHub Copilot
Your AI pair programmer.

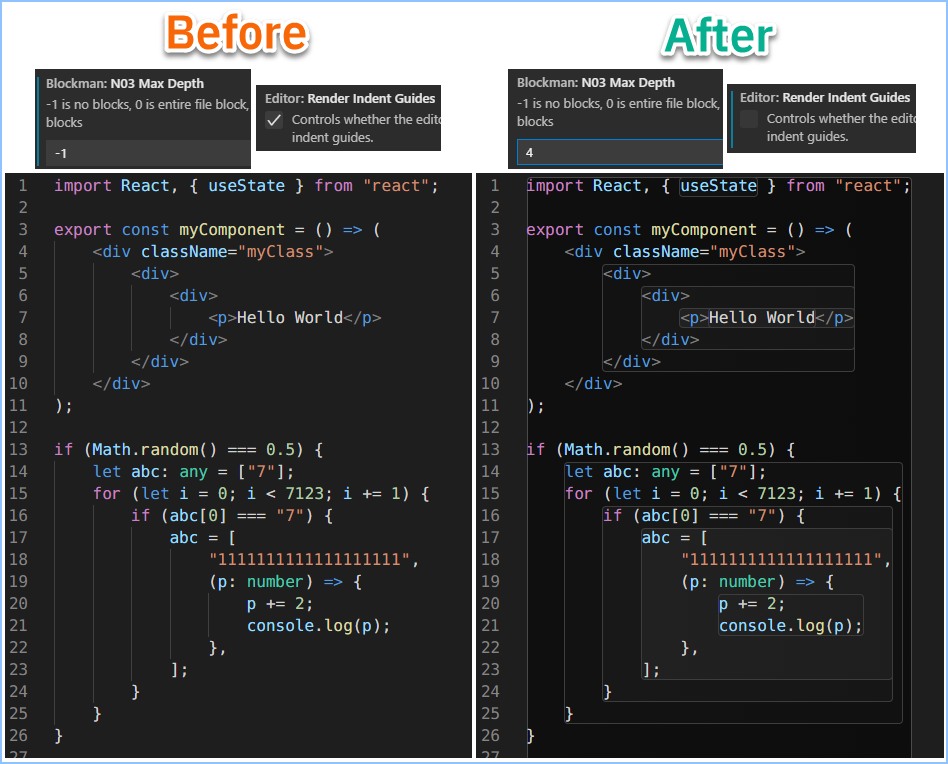
Blockman - Highlight Nested Code Blocks
VS Code Extension For Nested Block Highlighting

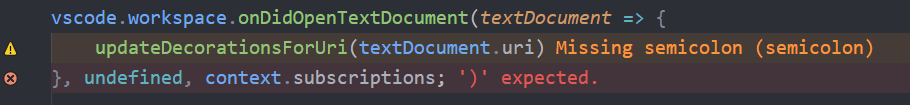
Error Lens
Improve highlighting of errors, warnings and other language diagnostics.

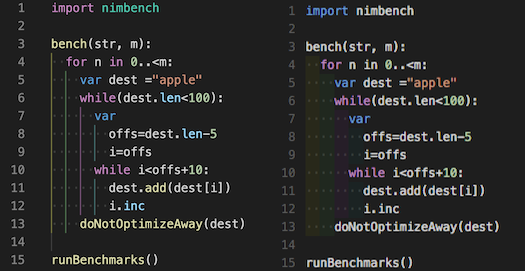
Indent-rainbow
A simple extension to make indentation more readable.

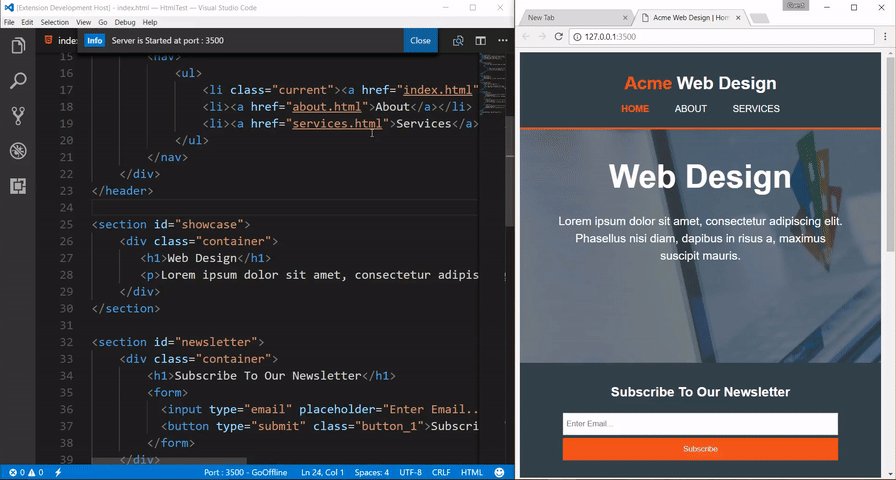
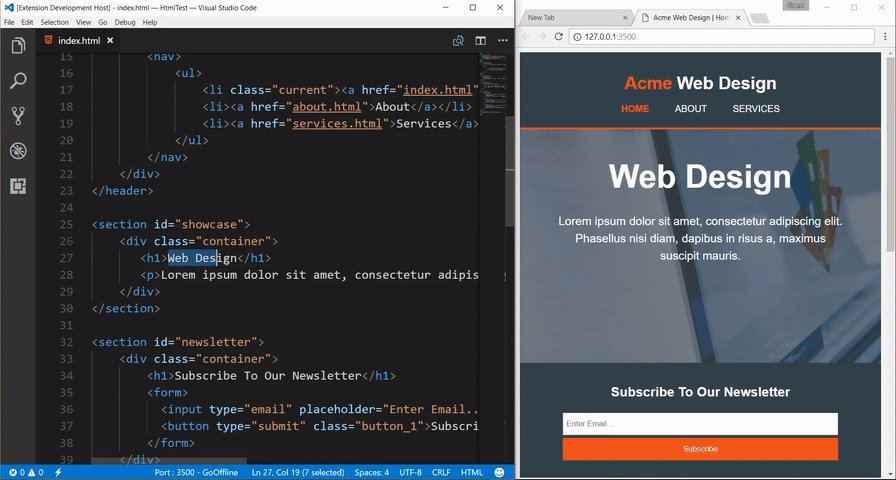
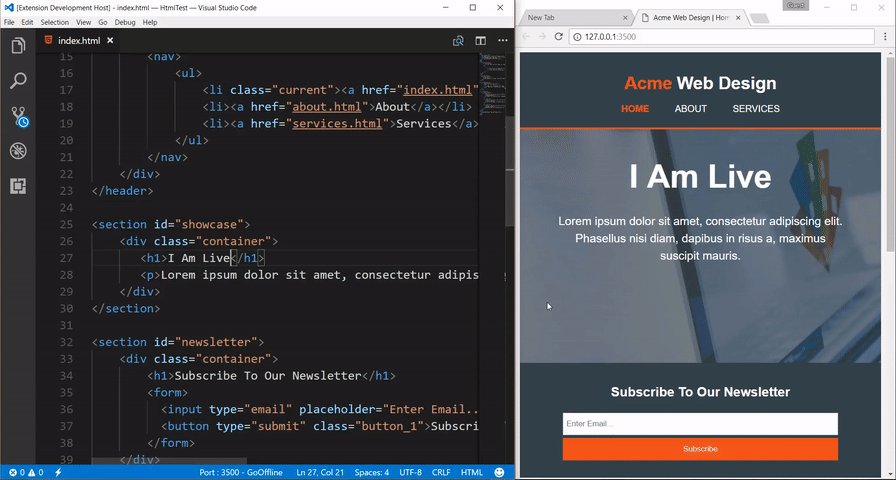
Live Server
Launch a development local Server with live reload feature for static & dynamic pages.

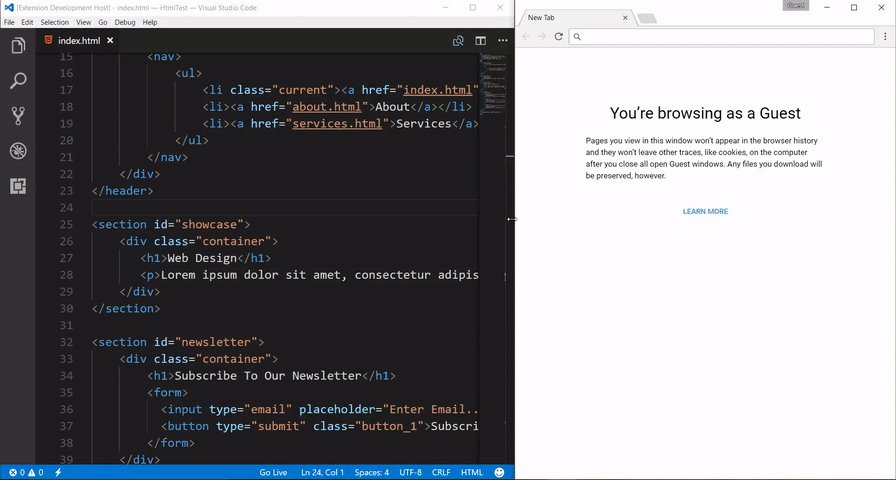
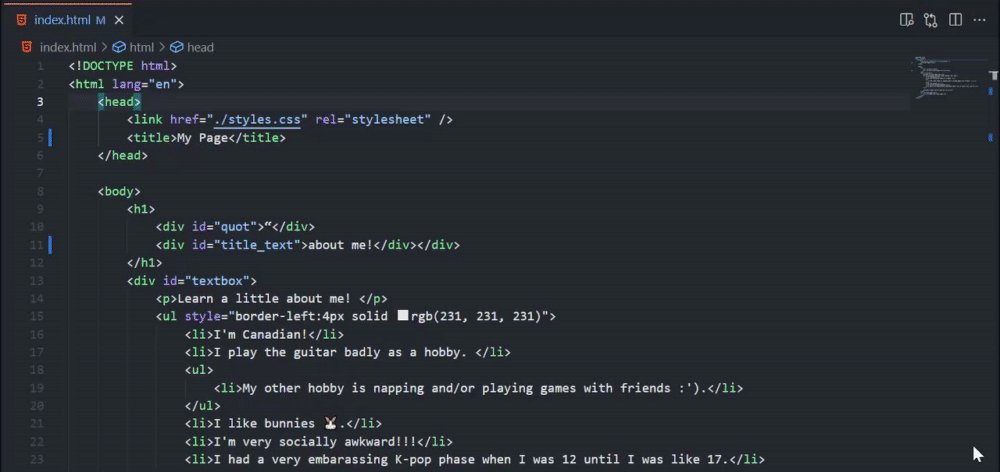
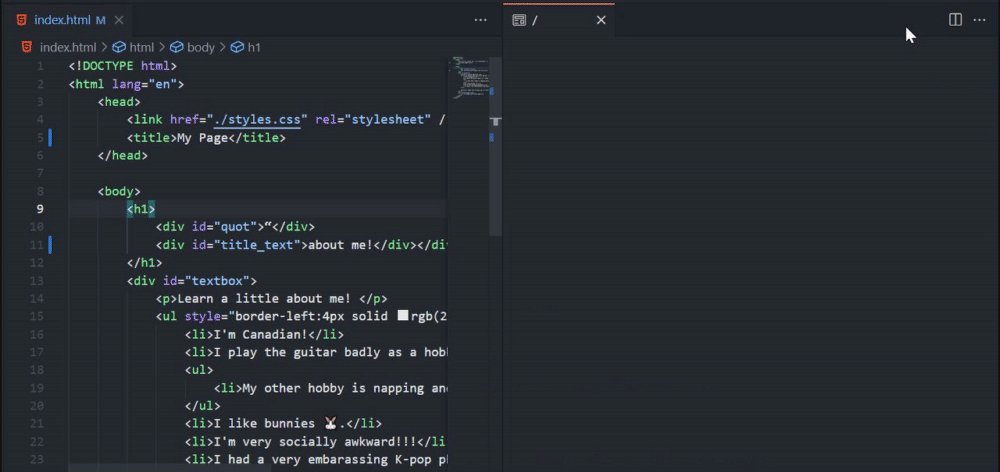
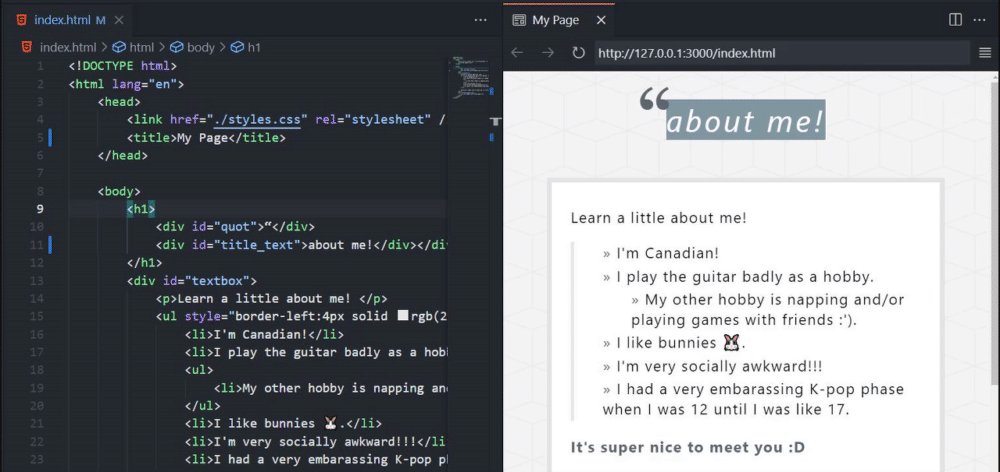
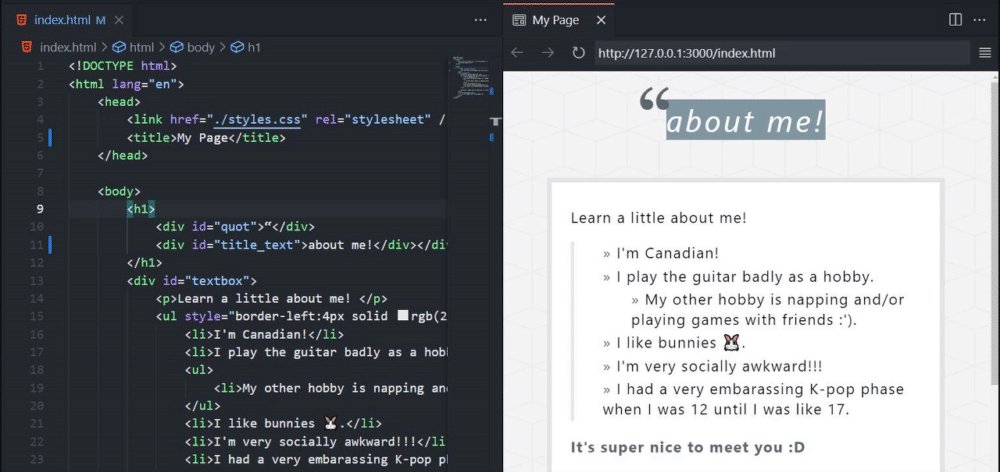
Live Preview
An extension that hosts a local server for you to preview your web projects on. This extension is most useful for projects where a server is not already created (e.g. not for apps using React, Angular, etc.). To work with these, feel free to run the Simple Browser: Show command that is already built-in with VS Code.

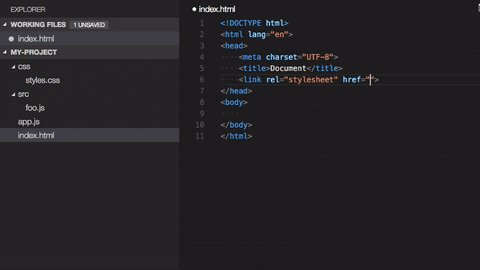
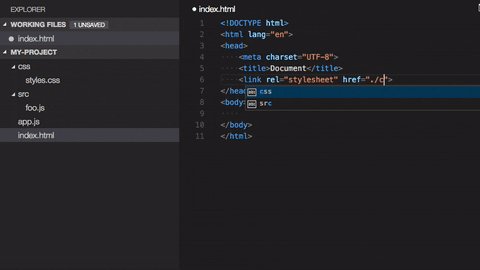
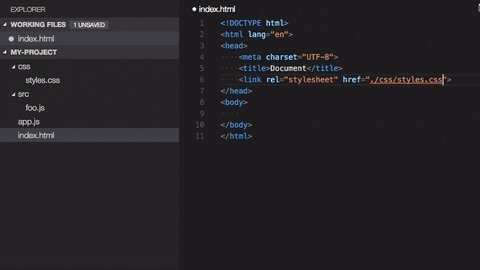
Path Intellisense
Visual Studio Code plugin that autocompletes filenames.

Git Extensions
Git Ignore
This extension lets you pull .gitignore templates from github/gitignore.
- Install extension
gitignorefrom the marketplace . - Press
Ctrl+Shift+P. - Search for
add gitignore. - Now, you have to select the technology of your project.
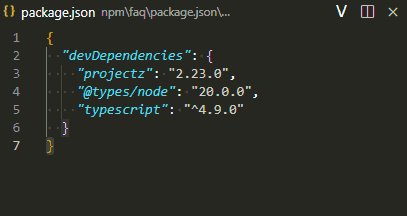
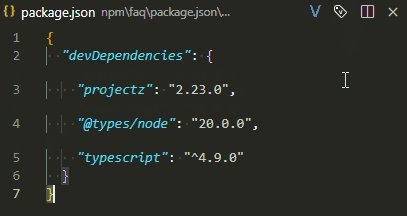
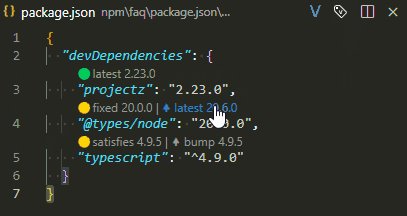
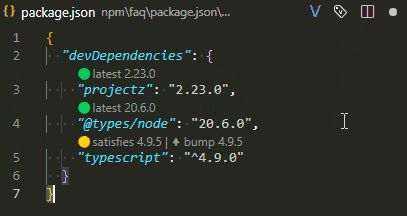
Version Lens
Shows the latest version for each package using code lens.

Git Link
Goto/Copy current file’s online link, supports multiple remote sources in GitHub/GitLab/BitBucket/VSTS/DevOps.
Git Indicators
Git indicator in the status bar.
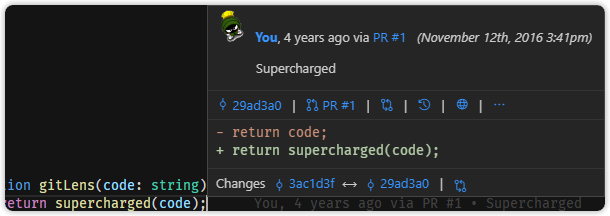
Git Lens
Supercharge Git and unlock untapped knowledge within your repository to better understand, write, and review code. Focus, collaborate, accelerate.

GitHub Pull Requests And Issues
Review and manage your GitHub pull requests and issues directly in VS Code

Remote Repositories
The Remote Repositories extension integrates with the GitHub Repositories and Azure Repos extensions, allowing you to quickly browse, search, edit, and commit to remote git repositories directly from within Visual Studio Code.
Multiple Projects Workflow
Project Manager
It helps you to easily access your projects, no matter where they are located. Don’t miss those important projects anymore. You can define your own Projects (also called Favorites), or choose for auto-detect Git, Mercurial or SVN repositories, VSCode folders, or any other folder.
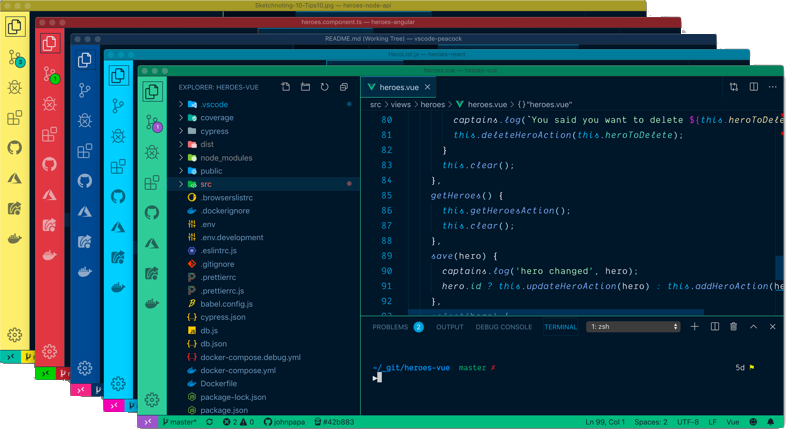
Peacock
Subtly change the workspace color of your workspace. Ideal when you have multiple VS Code instances and you want to quickly identify which is which.

Autosave & Autoformat Workflow
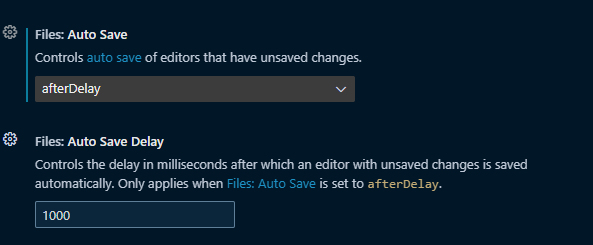
Auto Save
- Why?
- Remove time to format.
- Remove milliseconds of thought.
- Focus on code.
- Enforce styles across team.
- Open
Settings (UI). - Search
Auto Save. - Change
Files: Auto SavetoafterDelay.

Now, whenever you stop typing, VS Code will automatically save your file after 1000 milliseconds.
Auto Format: Prettier
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Now, after installing this extension we have to manually select this extension to Format Document once.
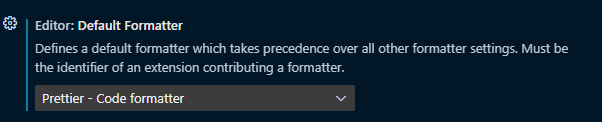
- Open
Setting UI. - Search
Default Formatter. - Select
Prettier.

After this, we can automate auto formatting using Setting (UI).
- Open
Setting UI. - Search
Format On Save. - Check the box with title
Editor: Format On Save.
Keyboard Shortcuts
- Open Command Palette.
- Search
Keyboard Shortcut Reference. - Select
Help: Keyboard Shortcut Reference.
It will navigate you to the VS Code shortcut keys pdf.
Next Sub-Sections are specifically for Windows based
VS Code Installation. You can follow above method to find shortcut key for your operating system.
Tab Management
| Key | Work |
|---|---|
Ctrl + N |
Open New File |
Ctrl + P |
Open a File |
Ctrl + W |
Close File |
Ctrl + \ |
Split Editor |
Ctrl + 1 |
Jump into 1st Editor Group |
Ctrl + 2 |
Jump into 2nd Editor Group |
Ctrl + Tab |
Cycle Tabs |
Ctrl + Shift + T |
Reopens Closed Tabs |
Line Management
| Key | Work |
|---|---|
Ctrl + Up Arrow |
Moves Line Up |
Ctrl + Down Arrow |
Moves Line Down |
Shift + Alt + Up Arrow |
Copy Line Up |
Shift + Alt + Down Arrow |
Copy Line Down |
Ctrl + Shift + Enter |
Insert Line Above |
Ctrl + Enter |
Insert Line Below |
Ctrl + ] |
Insert Indentation |
Ctrl + / |
Insert Comments |
Navigation
| Key | Work |
|---|---|
Ctrl + G |
Go To Line |
Ctrl + T |
Go To Symbol |
F12 |
Go To Definition |
F12 |
Go To Definition |
Ctrl + Shift + \ |
Go To Matching Bracket |
Ctrl + Shift + P |
Go To Command Palette |
Ctrl + Shift + P |
Go To Command Palette |
Ctrl + $`$ |
Open/Close Terminal |